Websiteordner
Websiteordner bieten eine komfortable Möglichkeit, Miniatur-Websites innerhalb von BSCW zu erzeugen und zu verwalten. Abgesehen von den HTML-Dokumenten („Seiten“), die den Inhalt der Website ausmachen, enthält ein Websiteordner drei spezielle Dokumente:
o die Startseite, die
angezeigt wird, wenn man auf den Namen oder das Symbol  eines
Websiteordners klickt,
eines
Websiteordners klickt,
o die Layoutseite, die als Standard-Rahmen für alle anderen HTML-Dokumente des Websiteordners dient und damit ein konsistentes Layout aller Seiten eines Websiteordners sicherstellt, und
o die Stildefinition, ein Stylesheet, das z.B. Farben und Fonts für die in den Seiten des Websiteordners verwendeten HTML-Elemente festlegt.
Wenn Sie einen Websiteordner erzeugen, werden vordefinierte Startseiten, Layoutseiten und Stildefinitionen zur Übernahme angeboten.
Websiteordner können unter Umgehung der Startseite auch wie
normale Ordner geöffnet werden (über  im Aktionsmenü anstatt über
im Aktionsmenü anstatt über  ,
was die Startseite anzeigt) und besitzen die Funktionalität normaler Ordner,
d.h. sie können außer HTML-Dokumenten noch andere Objekte enthalten und auch
Unterordner, die ihrerseits Websiteordner sein können oder auch nicht.
,
was die Startseite anzeigt) und besitzen die Funktionalität normaler Ordner,
d.h. sie können außer HTML-Dokumenten noch andere Objekte enthalten und auch
Unterordner, die ihrerseits Websiteordner sein können oder auch nicht.
Websiteordner verfügen über ein eigenes System von
Elementen mit einer wiki-ähnlichen Syntax ([element …]), das
es Ihnen erlaubt, BSCW-Systemfunktionen in Ihre Seiten einzubauen.
Beispiele sind das Datum der letzten Änderung einer Seite, Verweise zum
Bearbeiten einer Seite, die Anzeige der zuletzt besuchten Seiten oder gar ganze
Aktionsmenüs. Zusätzlich können Sie auch Ihre eigenen Textelemente
definieren, die Sie an anderen Stellen im Websiteordner verwenden
können. Auf diese Weise können Sie z.B. den Seitentitel in jeder
Inhaltsseite definieren, der dann in der Layoutseite verwendet wird, um den
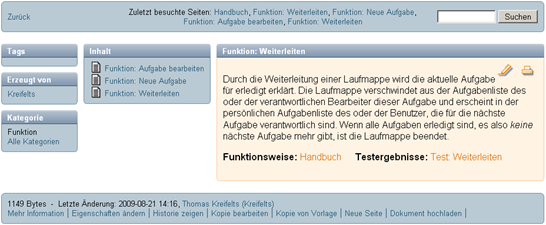
Seitentitel anzuzeigen. Die folgende Abbildung zeigt eine
Beispielseite eines Websiteordners, bei der einige dieser Möglichkeiten
eingesetzt werden.

Abbildung 17: Beispielseite eines Websiteordners
Sowohl BSCW-Elemente als auch Verweise auf andere Seiten des Websiteordners können sehr leicht in Seiten des Websiteordners eingefügt werden, indem man den in BSCW integrierten HMTL-Editor verwendet. Dieser Editor bietet vier diesbezügliche Menüs an, wenn HTML-Dokumente innerhalb eines Websiteordners bearbeitet werden.
Websiteordner können auch in Form einer statischen Kopie exportiert und öffentlich zugänglich gemacht werden. Die statische Kopie ist das Resultat einer Auswertung des Websiteordners, wobei alle Text- und BSCW-Elemente durch ihre Werte ersetzt und die Inhaltsseiten dann in die Layoutseite eingebettet werden. BSCW-Elemente, die in einer externen Umgebung nicht benutzt werden können, z.B. Verweise auf Aktionen oder Aktionsmenüs, werden bei diesem Vorgang ausgelassen. Unterordner werden in eine statische Kopie miteingeschlossen.
Websiteordner sind auf Ihrem BSCW-Server nur verfügbar, wenn die diesbezügliche Funktionalität von Ihrem Systemadministrator freigeschaltet wurde.
 Startseite, Layoutseite und
Stildefinition erzeugen und bearbeiten
Startseite, Layoutseite und
Stildefinition erzeugen und bearbeiten
 Seiten eines Websiteordners
bearbeiten
Seiten eines Websiteordners
bearbeiten