
By including BSCW elements, the description can easily be used to display dashboards, compose texts from individual building blocks, create forms or model process flows. The following is an overview of the possible preview elements.
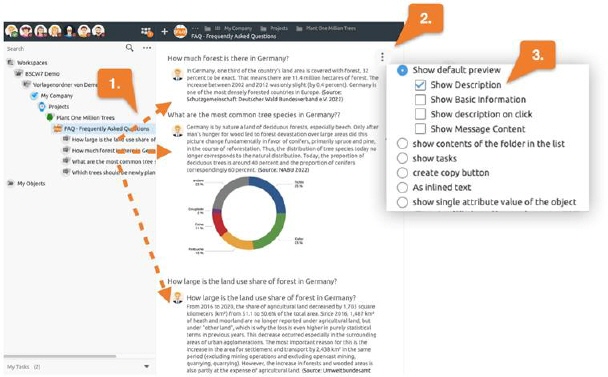
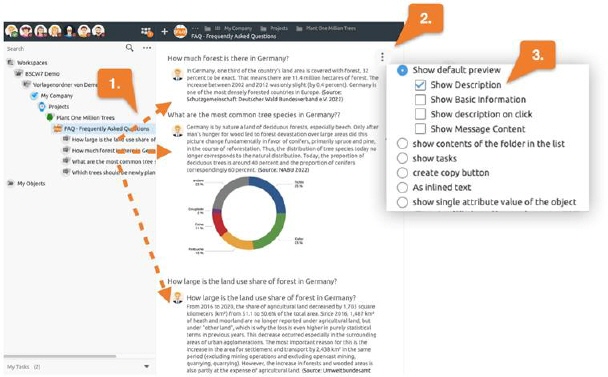
To adjust the preview of an element, the edit mode of the should be active first. If you now move the mouse over a BSCW element, a menu button appears on the right side of the element. Via this menu button you may choose how the element should be previewed.
The default preview offers the basic information of an element, which typically contains the name and the folder name of the element. For tasks, a task item can also be displayed here. For messages, it is also possible to display the message content.
It is also possible to display the description of the item, which offers a number of possibilities. The following figure shows the summary of frequently asked questions by merging different messages.

Figure 27: Example of an overview of frequently asked questions by displaying the description of various conversations.
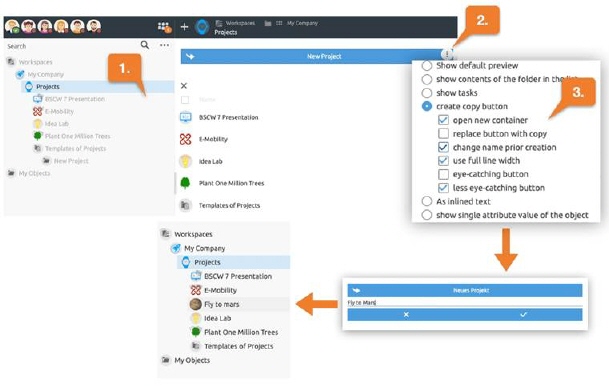
Besides collecting essential information, the description can also be used to make working with templates easier. In the following, for example, a folder "As template button" is inserted. From now on, this button is directly visible to everyone. At the push of a button a copy of the project folder is created.

Figure 27: Example of creating a button to create a project folder at the click of a button from template.
The button was further set in such a way that first the name of the new project folder can be defined. Subsequently, the view changes to the new folder, where all further necessary steps, buttons or even input fields can be compiled in the description.
For example, a form could now be displayed here where project-specific information such as a project number, start and end date can be entered. Such form fields are directly linked to attributes of BSCW objects. Since you can add your own attributes (metadata) to each BSCW object, this offers a wide range of possible applications.
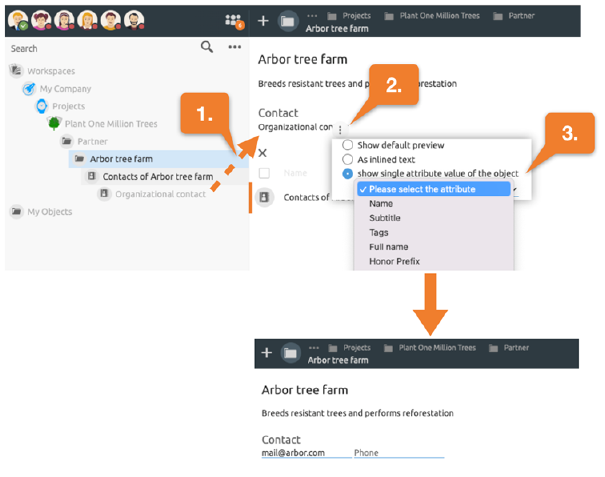
In the following example, e-mail address and telephone number of a contact person shall be entered directly via the description. To do this, we first drag and drop an empty contact into the description and select the option "Show single attribute value of object". Now we select e-mail from the attribute list. Then we repeat the process and select Phone.

Figure 27: Example for creating form input fields in the BSCW description.
This creates two input fields that are directly linked to the corresponding attribute of the contact element in BSCW. I.e., the values entered are automatically stored in the contact.
Thus, not only information is displayed in the description, but also captured at the same time. This allows to tailor BSCW for everyday use and to minimize complexity for users.